Oddjob's Embedded Web Server and Browser Interface.
Oddjob comes with a service to run an embedded web server (Jetty) pre-configured to provide
a Web Service and Browser Application. To quickly see the Web App at work, open the
examples/oddjob-web.xml Oddjob file and start the top job.
Then point your browser at http://localhost:8080
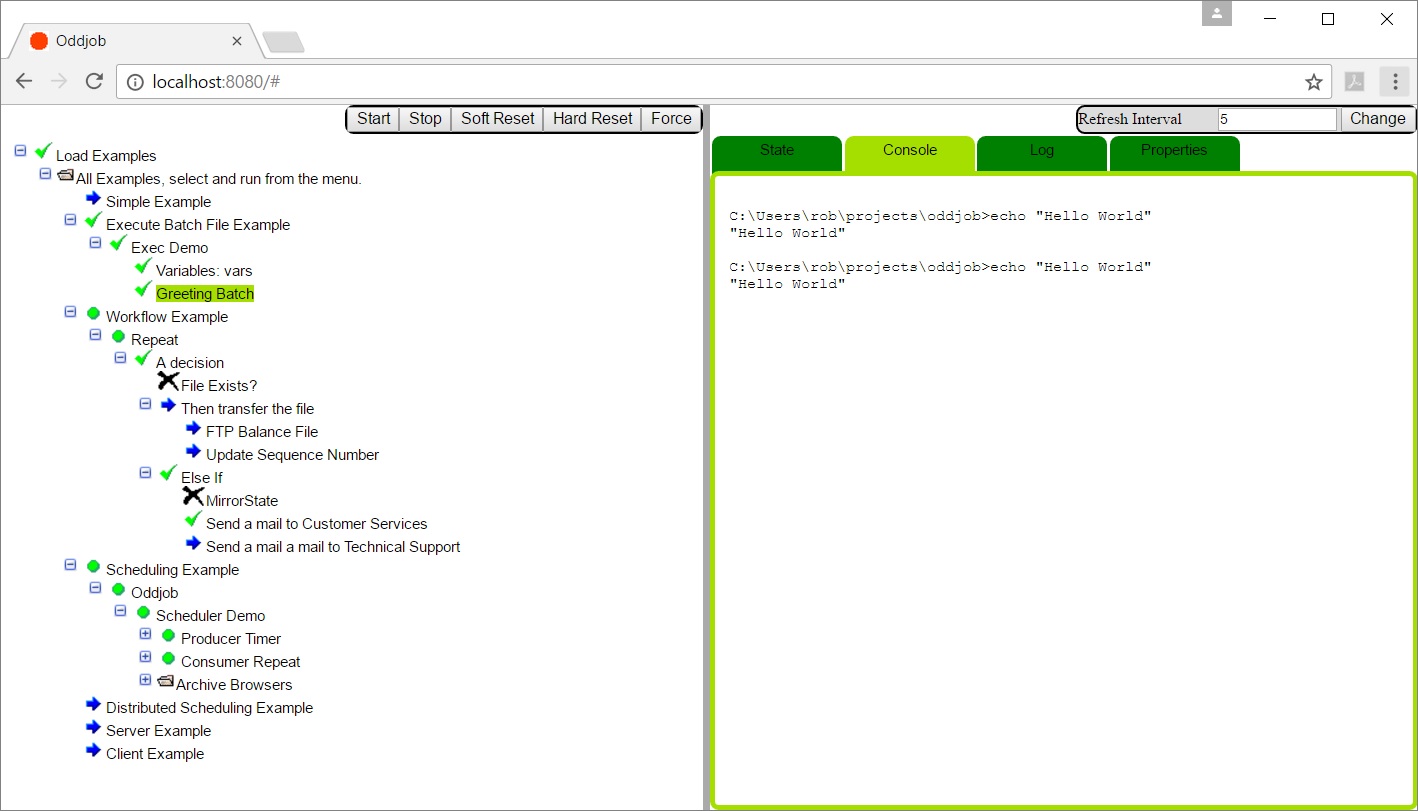
and it will look something like this:

Oddjob 1.5 replaces the previous JSF version with one written as a server side Web Service and a Typescript and JQuery client. It is very much a work in progress.
Unlike previous versions, the Web App is not pre-packaged
as a War, although it would be possible to build one from artifacts in
the oj-web project if required.
Oddjob provides a very thin wrapper around Jetty and follows Jetty's pattern of allowing pluggable handlers. Oddjob currently exposes a very limited subset of Jetty's configuration options. See the web:server documentation for more details.
The web:oddjob-web Handler provides
the handler for the Oddjob web service and the single page web application client. It provides a very
quick way of exposing an Oddjob tree of jobs via the root property.
It is possible to use Oddjob's web server as a general purpose web server with the web:resource hander. Further details will be saved for future releases when Oddjob's web offering becomes more stable.
As already mentioned, Oddjob's web interface is very much a work in progress, and it will certainly be the focus for improvement in coming releases. Here are some of its more notable limitations
There isn't any. Browser based authentication including a read-only role will be added soon.
There isn't any. It is now possible to start, stop and monitor jobs all via Oddjob's web service. But I'm afraid you will currently have to plough through the code to understand how to do this.